Kali ini saya akan memposting tentang Upload dan Menampilkan Gambar dengan PHP dan MySQL,
terkadang kita perlu untuk mengupload sebuah gambar ke website,
sebenarnya untuk mengupload gambar ini kita hanya perlu memindahkan gambar dari komputer client lalu di simpan di dalam sebuah folder di komputer server dan hanya nama dari gambar tersebut lah yang kita simpan ke dalam database.
Langkah - langkah Upload dan Menampilkan Gambar dengan PHP dan MySQL
1. Buatlah sebuah folder di C:\xampp\htdocs dengan nama uploadgambar
2. Tambahkan sebuah folder di dalam uploadgambar dengan nama image, folder inilah yang akan menampung gambar-gambar yang kita upload
3. Buatlah sebuah database dengan nama latihan dan buatlah sebuah table dengan script dibawah ini
create table upload ( id_gambar int (11) primary key auto_increment, nama_gambar varchar(100) )4. Buatlah sebuah file php dengan nama index.php dan simpan di dalam folder uploadgambar
<?php
$server="localhost"; //lokasi server
$username="root"; // username mysql
$password="root"; // jika mysql anda tidak diberi password silahkan dikosongkan
$namadb="latihan"; // Nama database
// Mengkoneksikan file index.php ke server
$conn=mysql_connect($server,$username,$password);
// Memilih database
$db=mysql_select_db($namadb);
if (isset($_POST['upload'])) // Jika tombol upload di tekan
{
$nama_gambar=$_FILES['gambar'] ['name']; // Mendapatkan nama gambar
$lokasi=$_FILES['gambar'] ['tmp_name'];
// Menyiapkan tempat nemapung gambar yang diupload
$lokasitujuan="./image";
// Menguplaod gambar kedalam folder ./image
$upload=move_uploaded_file($lokasi,$lokasitujuan."/".$nama_gambar);
$query=mysql_query("insert into upload (nama_gambar) values ('".$nama_gambar."')");
echo "Gambar berhasil diuplaod";
// Merefresh halaman
echo "<meta http-equiv='refresh' content=3;url='./'>";
}
?>
<html>
<head>
<title>[Tutorial_Koding] Uplaod Gambar dengan PHP dan MySQL</title>
</head>
<body>
<!-- Membuat form untuk mengupload gambar -->
<form method="post" action="" enctype="multipart/form-data">
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="36" colspan="3" align="center"><h3>Form Upload Gambar</h3></td>
</tr>
<tr>
<td height="37">Pilih Gambar</td>
<td>:</td>
<td><input type="file" accept="image/*" name="gambar"> <!-- image/* digunakan untuk memfilter file gambar saja yang bisa diupload --></td>
</tr>
<tr>
<td height="38"> </td>
<td colspan="2"><input type="submit" name="upload" value="Upload Gambar"></td>
</tr>
</table>
</form>
<!-- membuat table untuk menampilkan data gambar yang diupload -->
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3" align="center"><h3>List Gambar yang telah diupload</h3></td>
</tr>
<tr>
<td>No.</td>
<td>Nama Gambar</td>
<td>Aksi</td>
</tr>
<?php
$querygambar=mysql_query("select * from upload");
// Perulangan untuk menampilkan data gambar
while ($data=mysql_fetch_array($querygambar))
{ $a++;
?>
<tr>
<!-- Untuk menampilkan nomor urut -->
<td><?=$a;?></td>
<!-- untuk menampilkan nama gambar -->
<td><?=$data['nama_gambar'];?></td>
<!-- membuat link yang mengarah pada lihat.php untuk melihat gambar yang diupload -->
<td><a href="lihat.php?idgambar=<?=$data['id_gambar'];?>">Lihat Gambar</a></td>
</tr>
<?php } ?>
</table>
</body>
</html>
5. Buatlah sebuah file dengan nama lihat.php dan ketikan script dibawah ini
<?php
$server="localhost"; //lokasi server
$username="root"; // username mysql
$password="root"; // jika mysql anda tidak diberi password silahkan dikosongkan
$namadb="latihan"; // Nama database
// Mengkoneksikan file index.php ke server
$conn=mysql_connect($server,$username,$password);
// Memilih database
$db=mysql_select_db($namadb);
// mendapakan value dari url ?lihat.php?idgambar=
$id=$_GET['idgambar'];
// Query untuk menampilkan data dari table upload
$query=mysql_query("select * from upload where id_gambar='".$id."'");
$data=mysql_fetch_array($query)
?>
<html>
<head>
<title>[Tutorial_Koding] Uplaod Gambar dengan PHP dan MySQL</title>
</head>
<body>
<!-- menampilkan gambar -->
<img src="./image/<?=$data['nama_gambar'];?>" width="500" height="500">
</body>
</html>
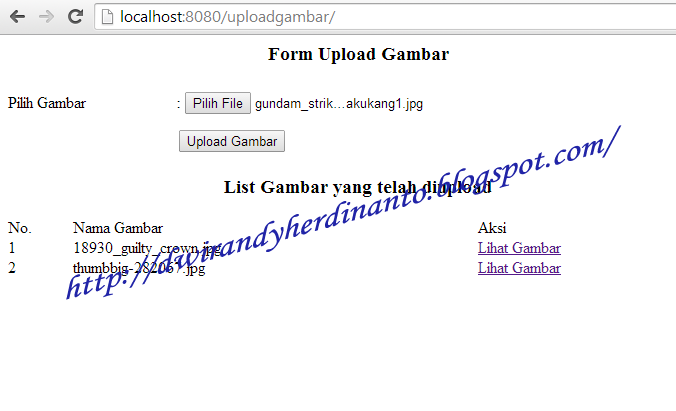
6. Buka browser anda dan ketikan http://localhost/uploadgambar/
Klik tombol pilih file lalu klik tombol upload gambar, jika gambar berhasil diupload maka nama gambar yang diupload akan muncul di dalam tabel list gambar7. Klik Lihat Gambar untuk melihat gambar anda yang telah diupload
Anda bisa mendownload source codenya di sini
dan untuk passwordnya disini
Sekian dari saya.
Terima kasih atas kunjugannya semoga bermanfaat