Navigasi adalah bagian penting dari sebuah aplikasi, dalam membuat aplikasi kecil mungkin anda dapat menggunakan hanya satu halaman saja sudah cukup, namun ada kalanya juga kita perlu beberapa halaman, jadi untuk aplikasi yang memiliki halaman lebih dari 1, anda harus membuat navigasi antar halaman ini.
Oke langsung saja
- Buka visual studio anda, klik New Project

Membuat Project Baru - Pilih Universal -> Blank App

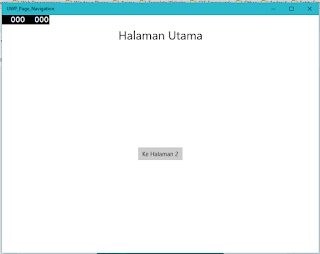
Blank App - Desain halaman mainpage.xaml seperti gambar dibawah ini
atau bisa juga menggunakan script dibawah ini
Tampilan MainPage.xaml
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="100"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Text="Halaman Utama" HorizontalAlignment="Center" FontSize="30" VerticalAlignment="Center"/> <Button Grid.Row="1" HorizontalAlignment="Center" Name="btn_page2" Content="Ke Halaman 2" Click="btn_page2_Click"/> </Grid> - Buat halaman baru dengan cara klik menu Project -> Blank Page beri nama halmaan_2.xaml

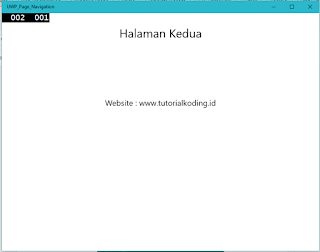
Blank Page - Desain halaman halaman_2.xaml seperti gambar dibawah ini
atau bisa juga menggunakan script dibawah ini
halaman_2.xaml
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="100"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Text="Halaman Kedua" HorizontalAlignment="Center" FontSize="30" VerticalAlignment="Center"/> <StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock Text="Website : " FontSize="20"/> <TextBlock Name="txt_nama" FontSize="20" Margin="5,0,0,0"/> </StackPanel> </Grid> - Kembali ke mainpage.xaml tambahkah event click dan tambahkan script dibawah ini
private void btn_page2_Click(object sender, RoutedEventArgs e) { // untuk navigasi ke halaman_2.xaml, serta mengirimkan parameter string yang //berisi www.tutorialkoding.id Frame.Navigate(typeof(halaman_2), "www.tutorialkoding.id"); } - Buka file halmaan_2.xaml.cs tambahkan script dibawah ini untuk override fungsi OnNavigatedTo, event ini berguna untuk menghandle event ketika halaman active
protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // manampilkan parameter yang dikirim dari MainPage ke txt_nama txt_nama.Text = e.Parameter as string; } - Pada bagian construct halaman_2 tambahkan script dibawah ini guna membuat animasi ketika halaman berganti
private void SetUpPageAnimation() { TransitionCollection collection = new TransitionCollection(); NavigationThemeTransition theme = new NavigationThemeTransition(); var info = new ContinuumNavigationTransitionInfo(); theme.DefaultNavigationTransitionInfo = info; collection.Add(theme); this.Transitions = collection; } public halaman_2() { this.InitializeComponent(); SetUpPageAnimation(); }
- Jalankan program dengan memilih target ke local machine, emulator atau device

Menjalankan Program - Berikut adalah beberapa gambar hasil dari program yang telah dibuat

Halaman Utama
Source Code : https://github.com/shlappdev/UWP_Page_NavigationBagimana? menarik bukan ? saya akan membuat lagi tutorial yang lebih menarik dari ini :D tetap kunjungi blog ini ya :D
Jika ada yang ingin ditanyakan silahkan tanya melalui komentar dibawah ini. dan juga ada kritik atau saran juga bisa di tambahkan melalui komentar atau melalui email, saya terima kasih telah berkunjung